电话
13363039260
DIV CSS margin-right设置对象盒子右边外边距(间距)
1、margin-right作用:盒子对象设置此样式后,此对象边框外将靠右产生距离
2、margin-right语法:
margin-right:10px 设置对象右侧外间距为10px
3、margin-right示意图
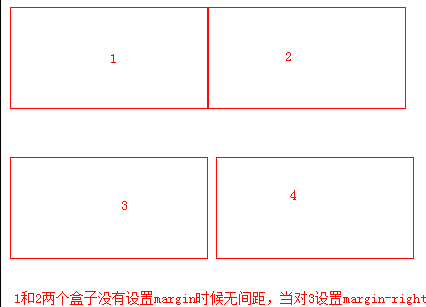
 设置margin-right效果示意图
设置margin-right效果示意图
1和2两个盒子未设置margin样式,当给予3设置margin-right值后出现3和4之间产生间距。
4、css margin-right实例
为了观察效果,首先DIVCSS5设置两个DIV盒子分别加上相同宽度、高度、边框等样式,为了让DIV并排divcss5设置div浮动float:left靠左观察两个盒子情况,然后再对第一个盒子加上margin-right:15px看看效果。
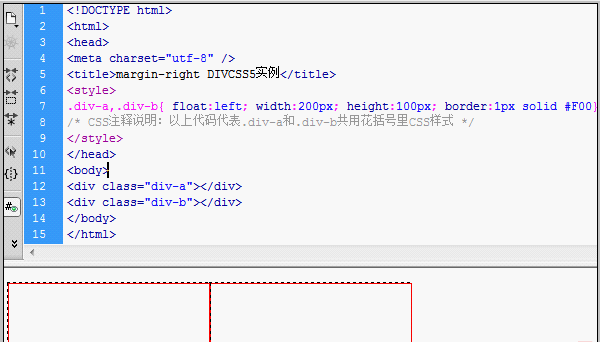
1)、未添加margin样式完整HTML+CSS代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>margin-right DIVCSS5实例</title> <style> .div-a,.div-b{ float:left; width:200px; height:100px; border:1px solid #F00} /* CSS注释说明:以上代码代表.div-a和.div-b共用花括号里CSS样式 */ </style> </head> <body> <div class="div-a"></div> <div class="div-b"></div> </body> </html>2)、未添加margin-right效果截图
 未设置div margin-right效果截图
未设置div margin-right效果截图
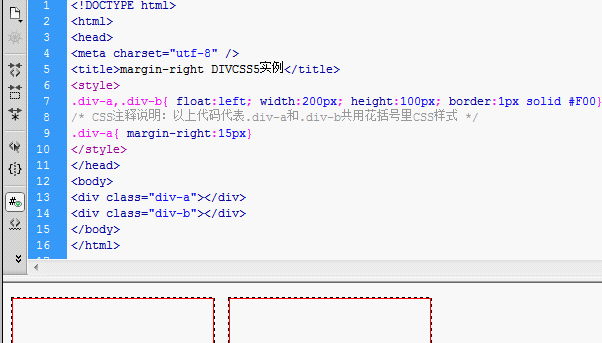
3)、对".div-a"设置margin-right样式代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>margin-right DIVCSS5实例</title> <style> .div-a,.div-b{ float:left; width:200px; height:100px; border:1px solid #F00} /* CSS注释说明:以上代码代表.div-a和.div-b共用花括号里CSS样式 */ .div-a{ margin-right:15px} </style> </head> <body> <div class="div-a"></div> <div class="div-b"></div> </body> </html>4)、对".div-a"设置margin-right样式效果截图
 设置margin-right效果截图
设置margin-right效果截图
从以上实例效果截图对“.div-a”设置margin-right样式可以实现盒子间距效果。
