电话
13363039260
1、高版本DW新建将自带编码charset代码
在CSS文件中没有编码声明代码也不代表CSS文件没有编码这一特征,在高版本的DW软件中新建CSS文件会自动添加上编码声明代码。
 高版本DW新建CSS文件会自带编码charset声明
高版本DW新建CSS文件会自带编码charset声明
2、在CSS文件中没有发现charset编码代码如何查看编码类型?
在DW软件中,打开CSS文件后,DW代码右下角状态栏可以看出当前CSS文件编码类型如下图
 CSS代码编辑区右下角可以看到当前CSS编码模式
CSS代码编辑区右下角可以看到当前CSS编码模式
无论CSS文件代码中是否有charset,均可以查看DW软件代码编辑区右下角状态栏可以看出编码类型。但如果你要修改CSS文档编码不能直接添加或修改charset的值就算修改编码了,这样直接修改是不行的。
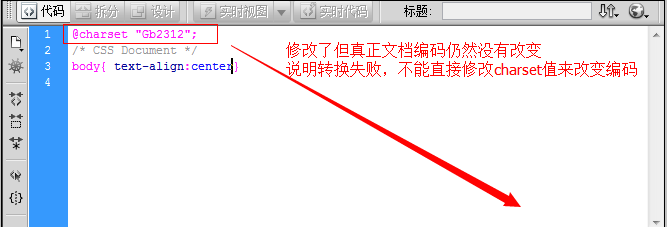
 直接修改文档代码中charset值是不能根本改变文档编码类型
直接修改文档代码中charset值是不能根本改变文档编码类型
转换转化CSS文档编码修改方法如下:
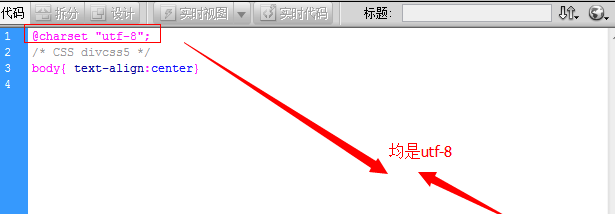
 CSS文件文档编码改变前截图
CSS文件文档编码改变前截图
在改变前均为utf-8编码类型,本实例将utf-8转换改为gb2312。
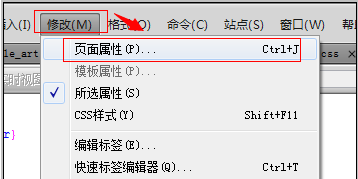
第一步:找到DW软件顶部状态栏中“修改”选择点击 “页面属性”(或快捷键ctrl+J)
 页面属性选择
页面属性选择
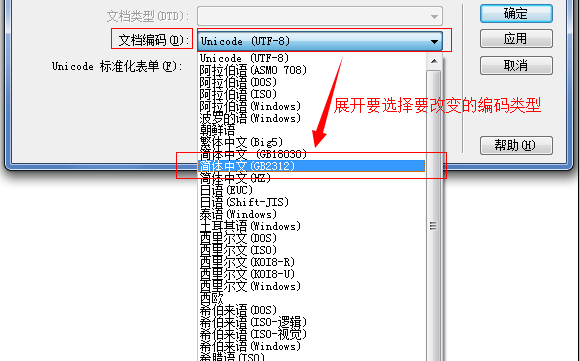
第二步:选择文档编码类型值
在弹出“页面属性”选项卡中,文档编码这栏展开选择
 展开文档编码中选择“简体中文(GB2312)”
展开文档编码中选择“简体中文(GB2312)”
第三步:选择好编码类型后,点击“确定”

点击确认页面属性选项卡
这样即可真正将“UTF-8”编码CSS文件转换为“GB2312”编码的文档。
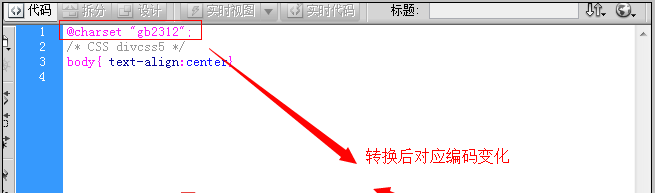
 CSS代码编码转换后截图
CSS代码编码转换后截图
改变转换编码后,即使手动将CSS代码中@charset “gb2312”删除,此CSS文件文档依然是gb2312编码。
切记修改CSS代码文件编码,不能只手动修改@charset值就认为编码就转换转化了,一定要使用DW软件进行转换操作才能完全真正转换CSS文档编码类型。
