电话
13363039260
浮动的框可能向左或向右移动,直到它的外边沿碰到蕴含框或另外一个浮动框的边框为止。
由于浮动框不在文档的平凡流中,所以文档的普通流中的块框浮现得就像浮动框不具备异样。
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右挪动,直到它的左边缘碰着搜聚框的左侧沿:

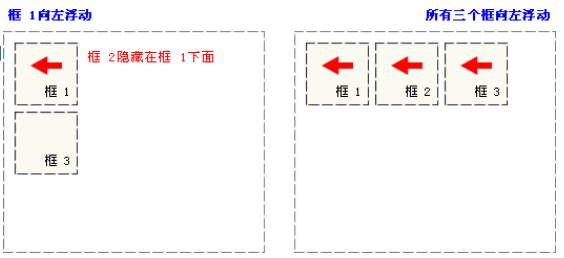
再请看下图,当框 1 向左浮动时,它来到文档流并且向左挪动,直到它的左边际碰着包孕框的左边缘。由于它再也不处于文档流中,所以它不攻克空间,确凿覆挡住了框 2,使框 2 从视图中隐没。
要是把一切三个框都向左挪动,那末框 1 向左浮动直到碰着包含框,其余两个框向左浮动直到遇到前一个浮动框。