cssflex-direction属性怎么用?
定义和用法
flex-direction属性规定灵活项目的方向。
注意:如果元素不是弹性盒对象的元素,则flex-direction属性不起作用。
默认值:row
继承:否
可动画化:否。
版本:CSS3
JavaScript语法:
object.style.flexDirection="column-reverse"
CSS语法
flex-direction:row|row-reverse|column|column-reverse|initial|inherit;
属性值
row默认值。灵活的项目将水平显示,正如一个行一样。
row-reverse与row相同,但是以相反的顺序。
column灵活的项目将垂直显示,正如一个列一样。
column-reverse与column相同,但是以相反的顺序。
initial设置该属性为它的默认值。
inherit从父元素继承该属性。
实例
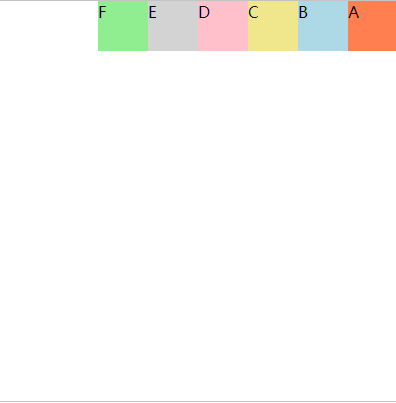
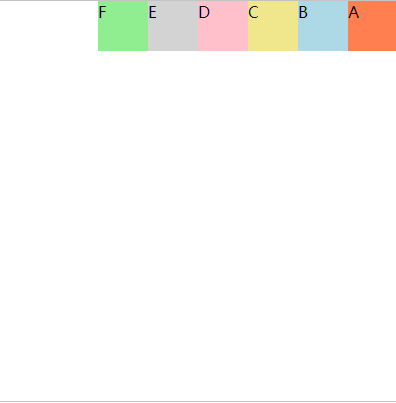
设置<div>元素内弹性盒元素的方向为相反的顺序:
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<title></title>
<style>
#main{
width:400px;
height:400px;
border:1pxsolid#c3c3c3;
display:-webkit-flex;/*Safari*/
-webkit-flex-direction:row-reverse;/*Safari6.1+*/
display:flex;
flex-direction:row-reverse;
}
#maindiv{
width:50px;
height:50px;
}
</style>
</head>
<body>
<divid="main">
<divstyle="background-color:coral;">A</div>
<divstyle="background-color:lightblue;">B</div>
<divstyle="background-color:khaki;">C</div>
<divstyle="background-color:pink;">D</div>
<divstyle="background-color:lightgrey;">E</div>
<divstyle="background-color:lightgreen;">F</div>

Tag:
怎么