电话
13363039260
1、在菜单中单击“文件”选择“新建”
4aedd77ac3ef023996b3d8fffcf88ba.png
2、在新建文档窗口,选择“空白页”—“HTML”,文档类型选择“XHTML1.0transitional”,单击“创建”按钮
2fca70583cf138407323e3bdb72080b.png
3、将插入点放在文档中,然后在菜单栏单击“格式”,在弹出的下拉菜单中选择“CSS样式”—“新建”
bbbdbe8ba74d72f58fbad044c8c5a8b.png
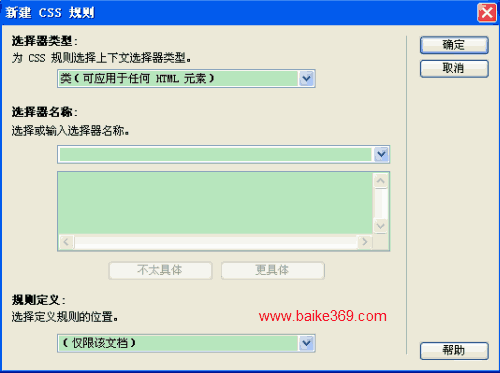
4、在“新建CSS规则”对话框中,指定要创建的CSS规则的选择器类型:
若要创建一个可作为class属性应用于任何HTML元素的自定义样式,请从“选择器类型”弹出菜单中选择“类”选项,然后在“选择器名称”文本框中输入样式的名称。
若要定义包含特定ID属性的标签的格式,请从“选择器类型”弹出菜单中选择“ID”选项,然后在“选择器名称”文本框中输入唯一ID。
若要重新定义特定HTML标签的默认格式,请从“选择器类型”弹出菜单中选择“标签”选项,然后在“选择器名称”文本框中输入HTML标签或从弹出菜单中选择一个标签
cf6356613b1e6dacbf9a8a90994af99.png

5、在“CSS规则定义”窗口中设置类型、背景、区块、方框、边框、列表、定位、护展中所需设置的参数,然后点击“确定”按钮完成设置
86c7337ded3eec0acd09fd716d85050.png
6、还可以在CSS样式面板里设置。将插入点放在文档中,在CSS样式面板下面单击“新建CSS规则”图标。再完成步骤6的设置
ab2828fb3b18aebc1c7aa19da55ce43.png
7、在CSS属性里设置类型、背景、区块、方框、边框、列表、定位、护展中所需设置的参数
