定义和用法
transform-origin属性允许您改变被转换元素的位置。
2D转换元素能够改变元素x和y轴。3D转换元素还能改变其Z轴。
注释:该属性必须与transform属性一同使用。
实例
设置旋转元素的基点位置:
div
{
transform:rotate(45deg);
transform-origin:20%40%;
-ms-transform:rotate(45deg);/*IE9*/
-ms-transform-origin:20%40%;/*IE9*/
-webkit-transform:rotate(45deg);/*Safari和Chrome*/
-webkit-transform-origin:20%40%;/*Safari和Chrome*/
-moz-transform:rotate(45deg);/*Firefox*/
-moz-transform-origin:20%40%;/*Firefox*/
-o-transform:rotate(45deg);/*Opera*/
-o-transform-origin:20%40%;/*Opera*/
}
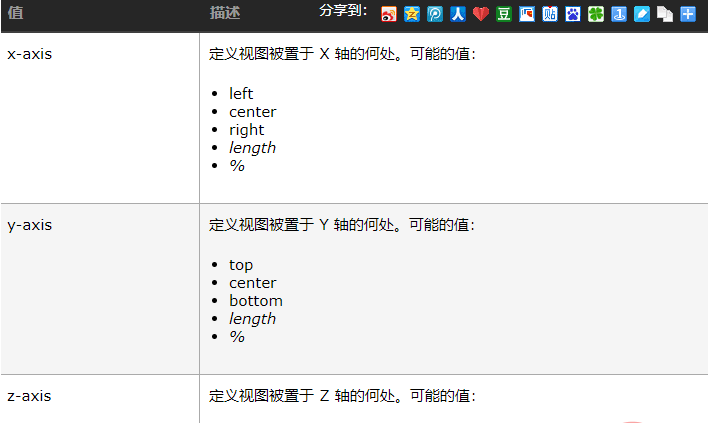
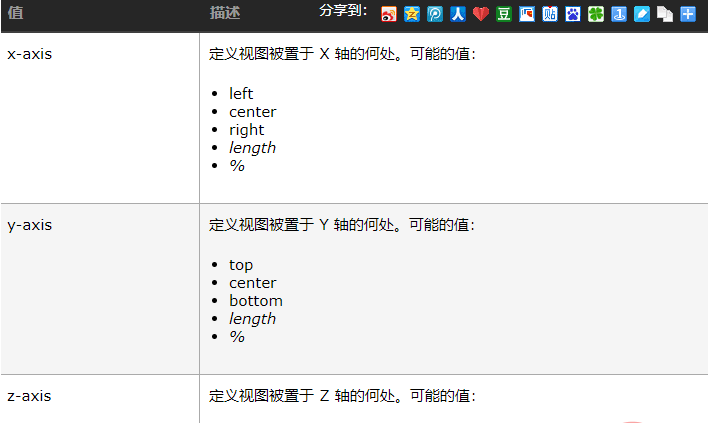
语法

transform-origin:x-axisy-axisz-axis;
Tag:
怎么