cssalign-self属性
align-self属性是FlexibleBoxLayout模块的子属性。
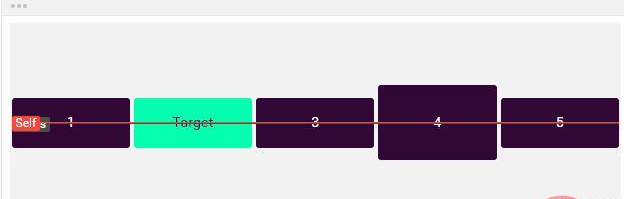
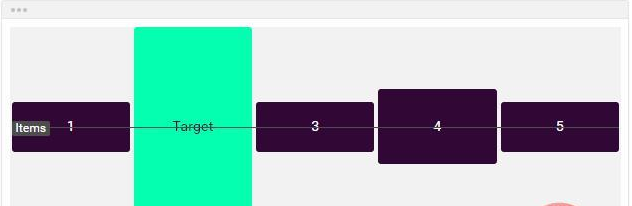
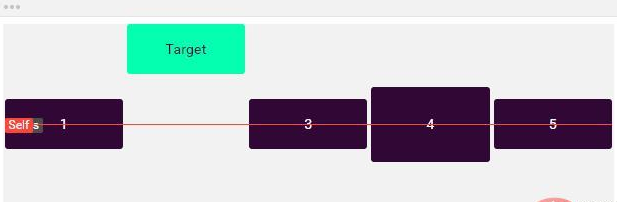
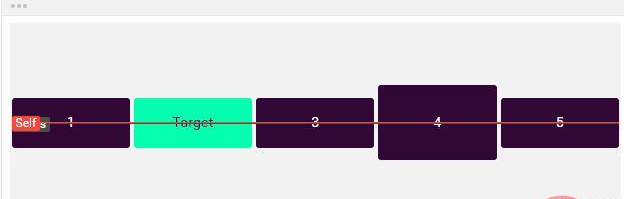
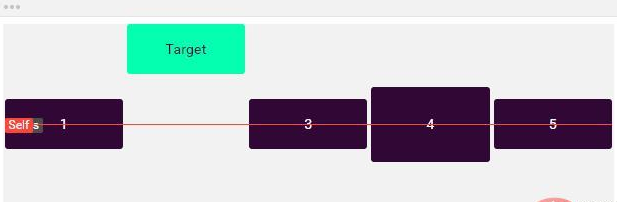
作用:定义flex子项单独在侧轴(纵轴)方向上的对齐方式。
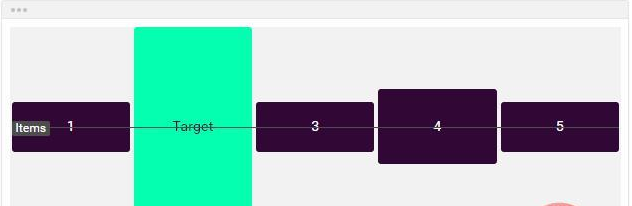
注意:align-self属性可重写灵活容器的align-items属性。
语法
align-self:auto|stretch|center|flex-start|flex-end|baseline|initial|inherit;
属性值:
auto:默认值。元素继承了它的父容器的align-items属性。如果没有父容器则为"stretch"。



Tag:
怎么