下面我们就给通过简单的代码示例,给大家总结一些常见的边框样式!
代码如下:
<!DOCTYPE>
<html>
<metacharset="utf-8">
<head>
<title></title>
<styletype="text/css">
h1{width:500px;}
h1.abc{border-style:none;}
h1.dotted{border-style:dotted;}
h1.dashed{border-style:dashed;}
h1.solid{border-style:solid;}
h1.double{border-style:double;}
h1.groove{border-style:groove;}
h1.ridge{border-style:ridge;}
h1.inset{border-style:inset;}
h1.outset{border-style:outset;}
h1.hidden{border-style:hidden;}
</style>
</head>
<body>
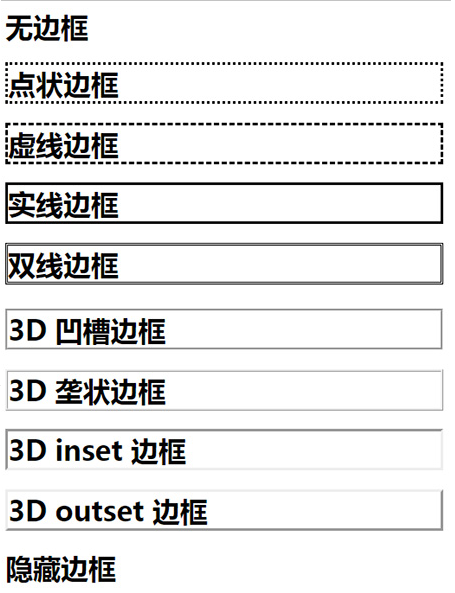
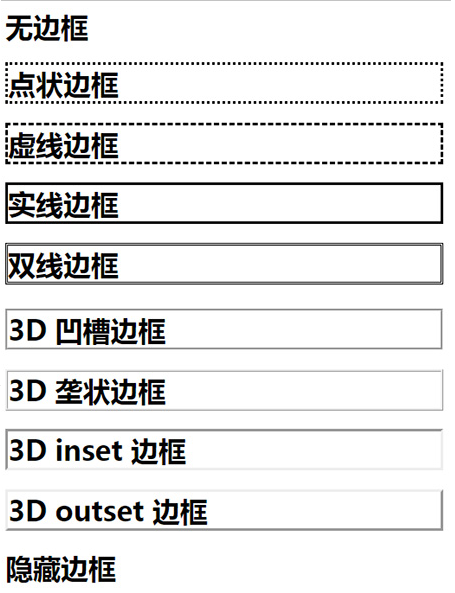
<h1class="none">无边框</h1>
<h1class="dotted">点状边框</h1>
<h1class="dashed">虚线边框</h1>
<h1class="solid">实线边框</h1>
<h1class="double">双线边框</h1>
<h1class="groove">3D凹槽边框</h1>
<h1class="ridge">3D垄状边框</h1>
<h1class="inset">3Dinset边框</h1>
<h1class="outset">3Doutset边框</h1>
<h1class="hidden">隐藏边框</h1>
</body>
</html>

Tag:
多少