电话
13363039260
PS:css宽度自适应的介绍内容,可以看这篇文章:css自适应布局:css宽度自适应如何实现? 首先,我们刚开始设计某些网页板块时,总会给其一个height高度值,让它刚好适合内容大小。 我们来看一个具体的实例代码。 <!DOCTYPEhtml> <htmllang="en"> <head> <metacharset="UTF-8"> <title>Title</title> </head> <styletype="text/css"> .con{ height:100px; width:400px; background-color:#9fcdff; color:black; } </style> <body> <divclass="con"> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> </div> </body> </html>

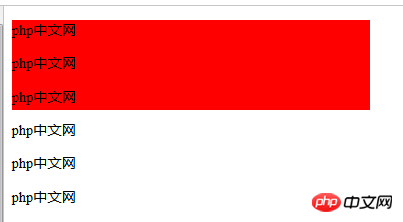
这就是所谓的高度不适应,也就是css高度无法根据内容实现自适应,那我们如何来实现css高度根据内容自适应呢? 其实很简单,这里我们只需要把height属性去掉,给它一个padding-bottom的值。那么,css高度就会根据内容来实现自适应。 padding-bottom属性设置元素的下内边距(底部空白)。 我们来看一下具体的高度自适应实现代码: <!DOCTYPEhtml> <html> <head> <metacharset="UTF-8"> <title>Title</title> </head> <styletype="text/css"> .con{ padding-bottom:1cm; width:400px; background-color:red; color:black; } </style> <body> <div> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> <p>php中文网</p> </div> </body> </html>
