电话
13363039260
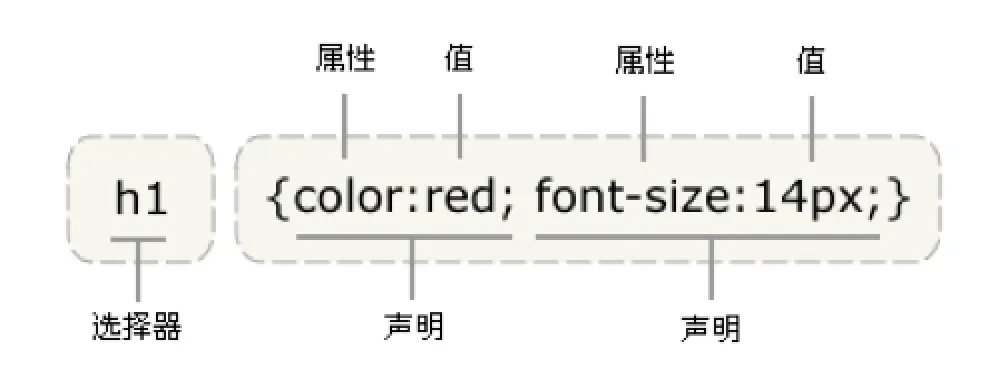
CSS 语法规则由两个主要的部分构成:选择器,以及一条或多条声明:
● 选择器通常是你需要改变样式的 HTML 元素。
● 每条声明由一个属性和一个值组成。
属性(property)是你希望设置的样式属性(style attribute)。每个属性有一个值,属性和值被冒号分开,声明组以大括号{}括起来。

03
CSS选择器
▶️ 类选择器:类选择器以一个点号显示。如:.center{color:red;}
▶️ Id选择器:id选择器以#来定义,id 属性只能在每个 HTML 文档中出现一次。
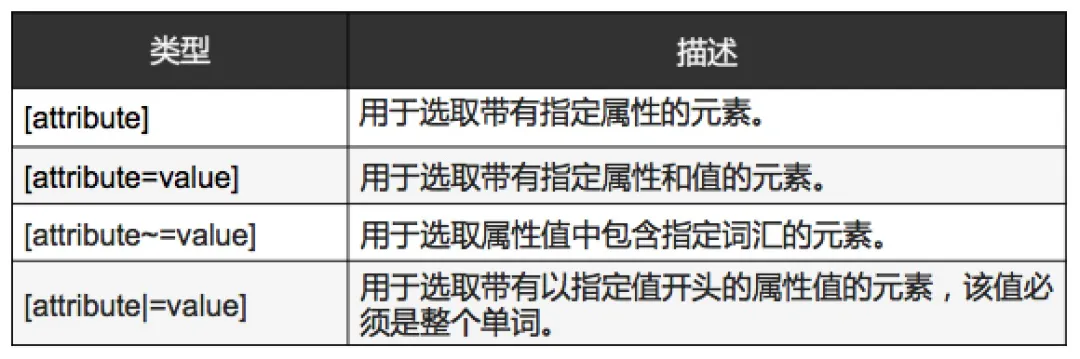
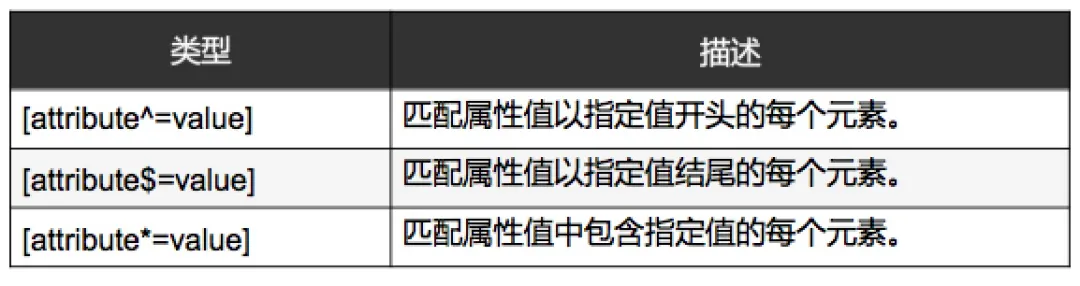
▶️ 属性选择器:带有指定属性的选择器。如:[title]{color:#999}或者[title=hello]{color:red;}
▶️ 元素选择器:HTML 标签元素作为选择器。如:a{color:#999}
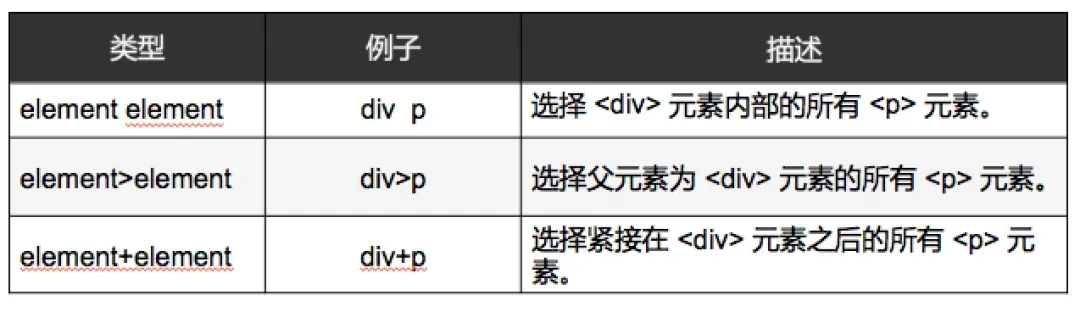
▶️ 派生选择器:根据元素在其位置的上下文关系定义样式,派生选择器包括后代选择器、子元素选择器、相邻兄弟选择器。
▶️ 伪类、伪元素
▶️ 选择器分组、结合选择器
CSS 选择器——属性选择器


CSS 选择器——派生选择器
后代选择器、子元素选择器、相邻兄弟选择器。

CSS 选择器——伪类与伪元素
伪类:包含两种状态,伪类和结构性伪类。状态伪类是基于元素当前状态进行选择的,在与用户的交互过程中元素根据动态变化的,展示相对应状态下的样式。
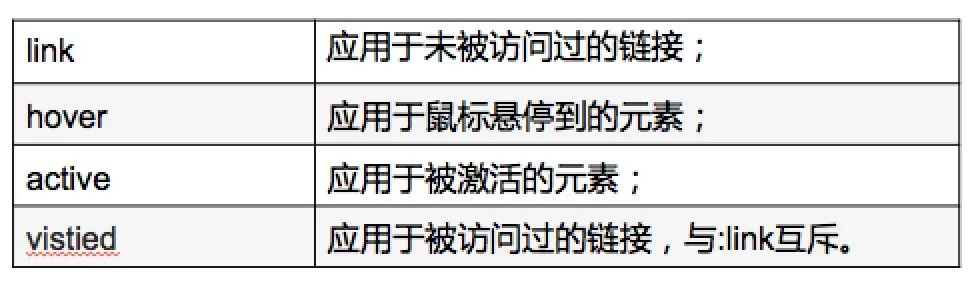
常见的状态伪类主要包括:

结构性伪类是 css3 新增选择器,利用 dom 树进行元素过滤,通过文档结构的互相关系来匹配元素,能够减少 class 和 id 属性的定义,使文档结构更简洁。
