电话
13363039260
div是带着霸道基因出生的(不明白的请先看完上一篇哦),其实它主要是还没有碰上能征服它的你吧!哈哈……今天带大家来把他拿下。
好吧,我承认“附加样式”这个词不知道是从哪儿看的还是我自己这么叫的,我们之后就分为样式和默认样式吧。
一、矩形排排坐
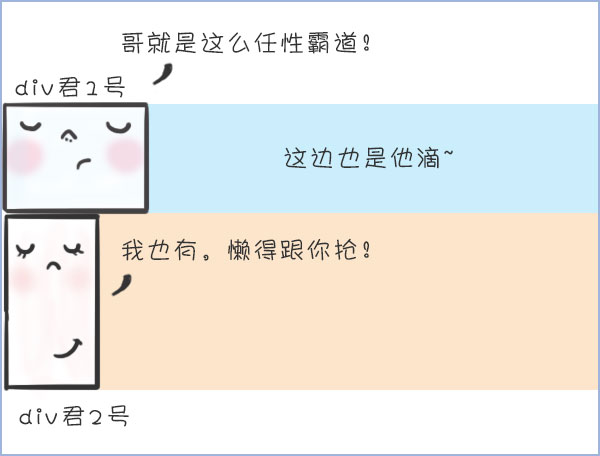
乃们还记得下面这张图吗?

他们真的是很霸道呢,不过在html界,霸道的多了去了,今天我们先来把它收拾一下吧。
在body内画两个矩形:
<div style="width: 100px; height: 100px;background-color: yellow;"></div><div style="width: 100px; height: 100px;background-color: blue;”></div>
(PS:html里的颜色也是直接可以写单词的,不想写颜色值的童鞋也可以直接写pink、black、red……等平时知道的一些颜色英文单词。上一节中忘了告诉大家,颜色值3位和6位都是可以的,例如:#333333,#4ed……都行,要问为什么的话还要扯上进制,我就不再赘述,你们记得就行了。)
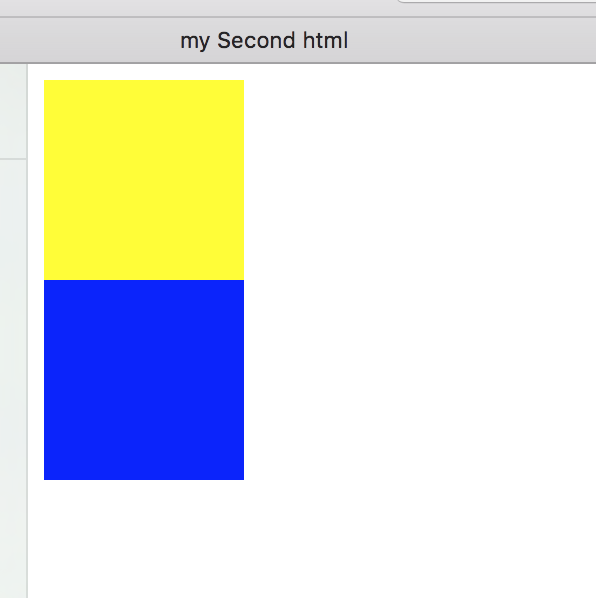
然后保存,浏览器打开,即可看到:

那为了让蓝色矩形排在黄色矩形右边让他们排成一横排的话,首先让黄色矩形让个位置,“靠边站”,
在第一个矩形中加入一条新样式:float:left;(即向左靠,遵循我们的写字习惯从左往右排吧,你也可以试试向右靠)
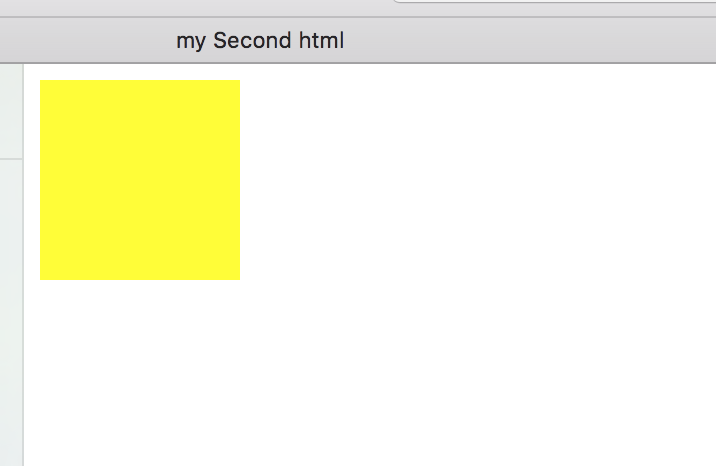
然后……

啊嘞?怎么只剩一个了!!!
待我给你慢慢道来……

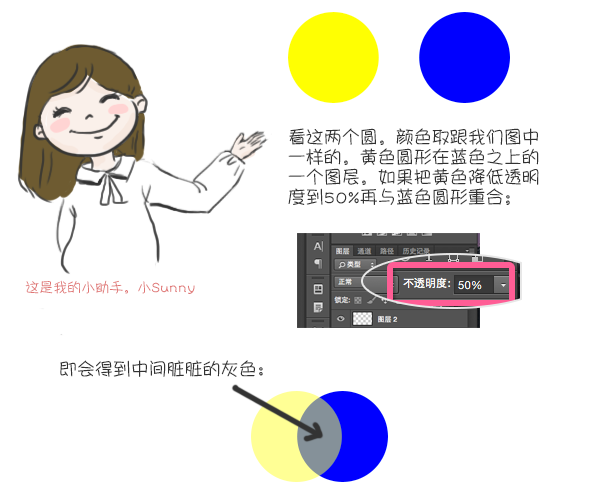
嗯,你问我讲这个干嘛?再教你一个属性:opacity(透明度),其后跟的是小数,0.5即表示50%透明度。
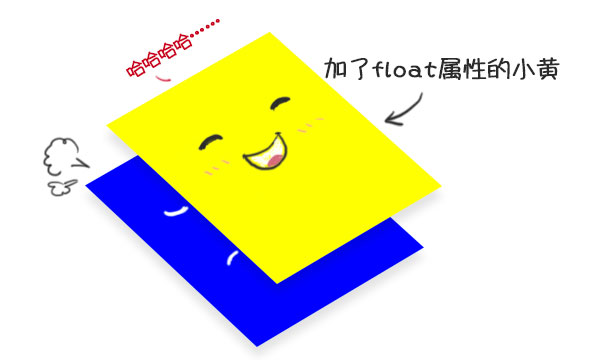
<div style="width: 100px; height: 100px;background-color: yellow;float:left; opacity:0.5;”></div><div style="width: 100px; height: 100px;background-color: blue;”></div>
然后保存刷新:

如果你去验证了,你会发现这个颜色就是我们在PS里降低黄色透明度与蓝色相交得到的颜色。也就是说:

是的,没错,蓝色矩形被黄色矩形遮住啦。(下面我们简称两个矩形为小蓝和小黄)
至于为什么会被遮住,这是跟float这个属性相关的。float直译过来即是浮动的意思,也就是添加了float属性的小黄实际上是浮起来了,所以原先它“站”的位置就空了,小蓝“篡位”而上占据了小黄原来的位置。就像图层一样,上面的图层会遮住与它自身一样大小的面积,所以后来的小蓝永远不能与小黄“平起平坐”(呜呜呜……你是我无法企及哒)。但是你光在蓝色矩形上加浮动属性又没有用,div天生的霸道基因不允许……不信你试试,哈哈……

那么问题来了,想排排坐,又不想被小黄踩在脚下,怎么办呢?
只有把小蓝也提起来咯。
所以两个矩形都应该加float属性,这样他们才处于同一层,

<div style="width: 100px; height: 100px;background-color: yellow;float:left; ”></div><div style="width: 100px; height: 100px;background-color: blue;float:left; ”></div>
好啦,可以自己尝试多画点大小不一的矩形,让他们排一下,不过不是所有的都能好好排的。在html中,body的大小虽然是无限的,可是你的屏幕也只能显示那么点东西做再宽有什么意义呢。除了现在很流行的满屏网页,一般网页都会规定宽度而不会规定高度。你可能经常见到有竖滚动条的网页,但是横向滚动条的几乎没有(除非你的设备屏幕小于一般PC屏幕或者把网页放大了几倍等其他原因),所以也可以说网页大小是和你浏览器显示区域有关。

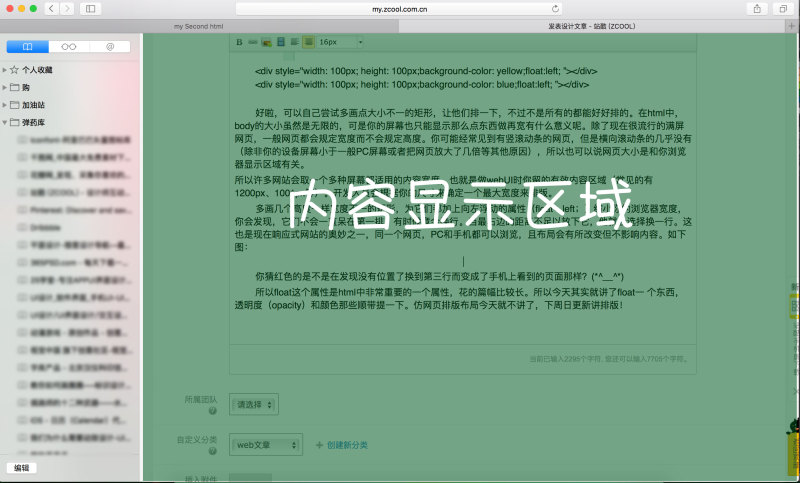
所以许多网站会取一个多种屏幕都适用的内容宽度,也就是做webUI时你留的有效内容区域(常见的有1200px、1001px等)。开发人员会根据你的尺寸来确定一个最大宽度来排版。
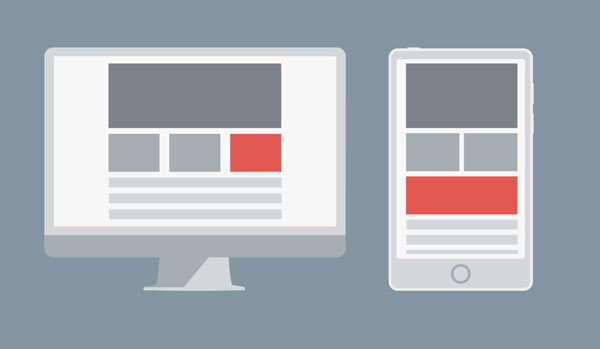
多画几个高度一样宽度不一的矩形,为它们都加上向左浮动的属性(float:left;)缩小你的浏览器宽度,你会发现,它们不会一直呆在第一排,有时候竟会换行。当最右边的距离不足以放下它,他就会选择换一行。这也是现在响应式网站的奥妙之一,同一个网页,PC和手机都可以浏览,且布局会有所改变但不影响内容。如下图:

你猜红色的是不是在发现没有位置了换到第三行而变成了手机上看到的页面那样?(*^__^*)
所以float这个属性是html中非常重要的一个属性,花的篇幅比较长。所以今天其实就讲了float一 个东西,透明度(opacity)和颜色那些顺带提一下。仿网页排版布局今天就不讲了,下次更新讲排版!
