电话
13363039260
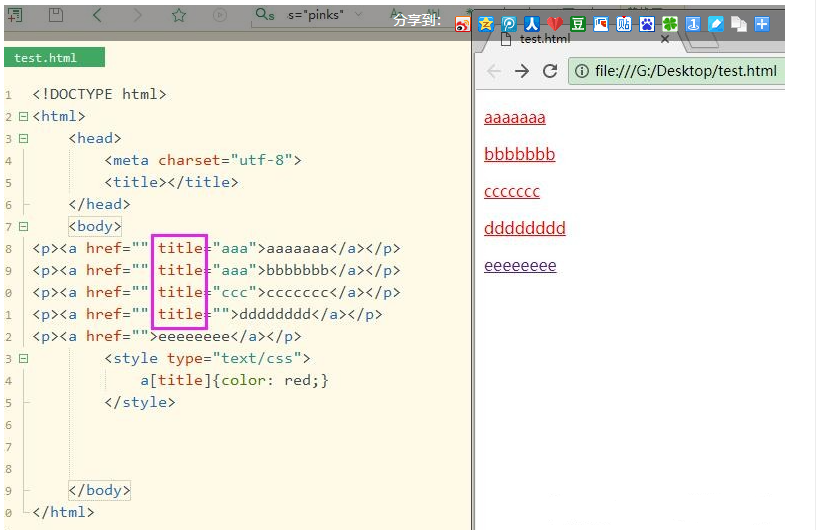
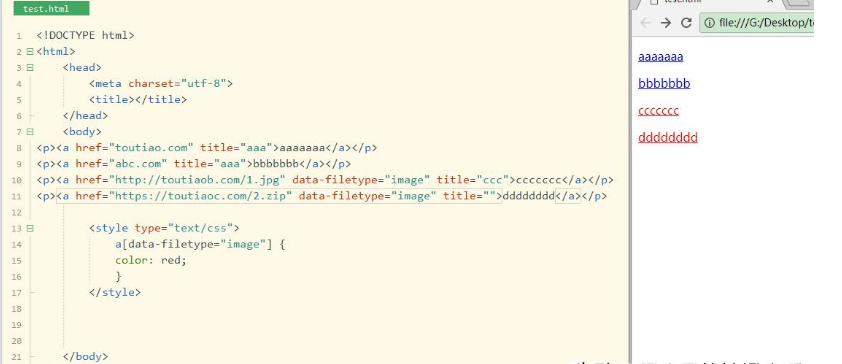
X[title],将渲染有title的标签样式,只要有title属性在,就会有样式,不管title内容是什么
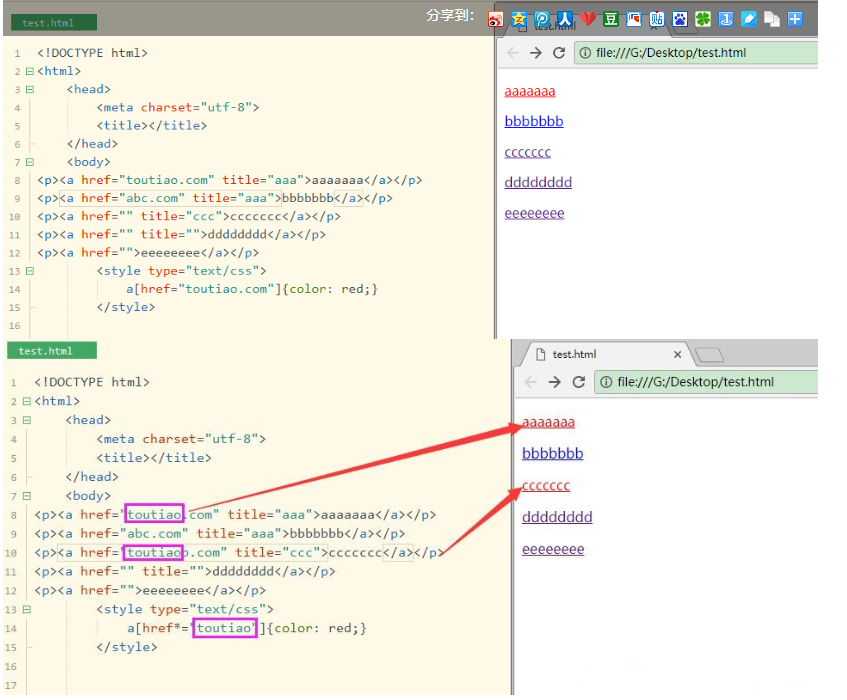
X [href =“url”],将渲染指定链接的样式
X [href * =“url”],将渲染url中包含url链接的样式


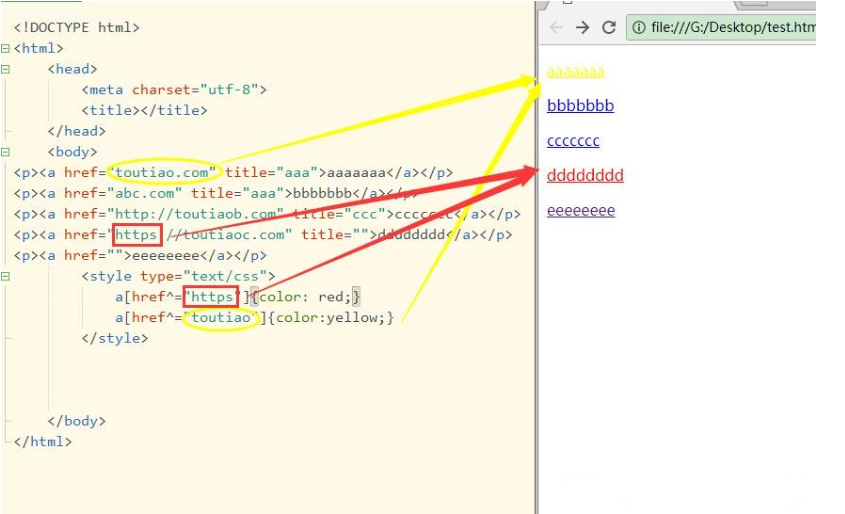
X [href ^ =“ http”],将渲染http开头的链接,也可理解为以什么开头的链接,如图所示toutiao开头的为黄色,http开头的为红色

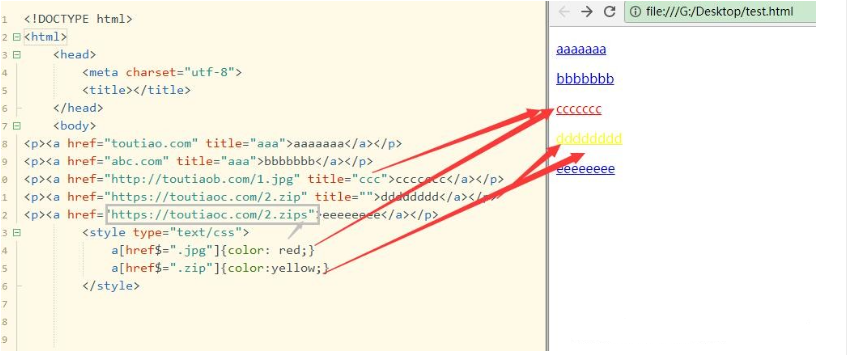
x[href$=".png"],将渲染以图片png结尾的链接,也可理解为以什么结束的链接,如图所示jpg为红色,zip为黄色,zips则没有生效。

x[data-*="url"],data则可以加属性,渲染时也会渲染规则中的url
如所有图片,a[data-filetype="image"] 就相当于
a[href$=".jpg"], a[href$=".jpeg"], a[href$=".png"], a[href$=".gif"]

但是需要注意的是,要在a链接找那个加data-filetype的属性,不然也是不会生效的
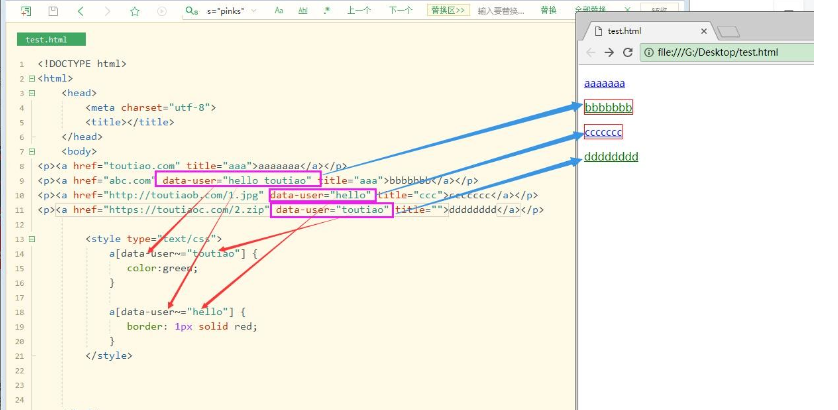
x[自定义data属性~="自定义属性内容"],会匹配自定义属性中的自定义内容一样的样式。如图所示

a[data-user~="toutiao"] {
color:green;
}
a[data-user~="hello"] {
border: 1px solid red;
}
